Worldsbeyondnft.com – Saat ini, kebutuhan akan internet dan web browsing adalah aktivitas yang tidak bisa dipisahkan dalam kehidupan. Baik untuk mengecek harga sham, membeli makanan secara online, bekerja remote, atau bahkan untuk sekadar membaca artikel. Browsing sudah menggantikan peran teknologi informasi seperti televisi yang populer beberapa dekade lalu.
Tapi, pernahkah kamu berpikir bagaimana cara sebuah web bekerja? Artikel ini akan menjelaskan itu semua mulai dari sejarah web hingga bagaimana ia bisa berjalan secara teknikal. Nantinya, setelah kamu selesai melakukan browsing di sebuah situs, kamu akan menyadari bagaimana komputer menarik informasi. Untuk itu, mari kita ketahui terlebih dahulu sejarah dari terbentuknya web.
Daftar Isi:
Sejarah Web
Cikal bakal web pertama sekali ditemuka di CERN, sebuah organisasi Eropa di bidang penelitian partikel Fisika. Pada tahun 1989, Tim Berners-Lee dan Robert Cailliau merancang sebuah sistem yang bernama Enquire. Sistem ini memungkinkan dokumen terhubung dengan data yang berbeda untuk menyimpan fberkas pada komputer lokal maupun komputer secara remote. Tujuan utama dari penciptaan sistem ini adalah untuk mengakses informasi dan bisa disebarkan ke beberapa server yang ada di CERN.
Pada 12 November 1990, Tim Berners-Lee menerbitkan sebuah proposal dengan judul “Information Management: A Proposal” yang menjelaskan istilah World Wide Web (WWW) yang kita kenal pada hari ini. Adapun sistem yang digunakan untuk menampilkan informasi ini adalah dengan menggunakan metode HyperText, yang sebelumnya sudah diperkenalkan pada tahun 1945 oleh Vannevar Bush.
Seperti kita tahu, HyperText bisa menghubungkan dokumen menjadi informasi yang sangat luas. Lalu pada 13 November 1990, Tim Berners-Lee mulai membuat halaman website pertama yang menghabiskan waktu sampai bulan Desember. Ia juga membangun web server. Adapun program ini dinamai WorldWideWeb.
Setelahnya, WorldWideWeb semakin berkembang dan orang-orang di seluruh dunia mulai terlibat dalam proyek ini. Alhasil pada tahun 1992, seorang pebisnis memperkenalkan web bergambar yang dinamai ViolaWWW. Ia adalah Pei-Yuan Wei’s Viola, pria berkebangsaan Taiwan-Amerika. Dengan ini, web terus dikembangkan hingga Marc Andreessen dari NCSA merilis sebuah program UNIX yang bernama Mosaic.
Singkat cerita, semakin banyak fitur yang tersedia untuk ditambahkan ke browser. Perusahaan ternama di dunia pun berbondong-bondong menggeluti teknologi ini. Hingga lahirlah inovasi web yang hari ini kita kenal.
Teknologi pada Web
Sebuah web bekerja dengan tiga aspek standarisasi. Standar ini diterapkan oleh semua perusahaan untuk membuat produk di teknologi World Wide Web. Lalu apa saja tiga standar yang dimaksud?
1. URL (Uniform Resource Locator)
URL adalah alamat yang kamumasukkan ke browser untuk terhubung ke situs web. URL dibagi menjadi 4 bagian, yaitu protokol, nama host, nomor port, dan jalur yang kamuminta.
Protokol:
Bagian protokol dari URL adalah rangkaian karakter yang kamu lihat sebelum nama host. Contohnya adalah http, ftp, telnet:, dll. Bagian-bagian tersebut dipisahkan dari nama host dengan titik dua dan dua garis miring (://). Protokol-protokol ini memberi tahu browser kamu jenis layanan apa yang akan digunakan saat browser terhubung dengan nama host. Jika kamu tidak menyertakan protokol pada alamat URL, secara default web browser akan menganggap kamu menggunakan protokol HTTP untuk menghubungkan ke situs web. Jadi kamu tidak perlu lagi mengetik http:// setiap kali kali membuka website. Nasmun jika kamu menentukan protokol lain seperti ftp, maka browser akan bertindak sebagai klien ftp yang akan memungkinkan kamu terhubung ke server ftp untuk mendownload file.
Baca juga: Mengenal File Transfer Protocol (FTP) dan Cara Menggunakannya
Nama Host
Nama host adalah alamat yang kamu tuju. Misalnya, jika ingin membuka alamat https://www.worldsbeyondnft.com, maka www.worldsbeyondnft.com adalah nama host.
Nomor Port
Nomor port adalah angka yang dapat kamu tambahkan ke nama host dengan titik dua ( : ) di antaranya. Misalnya https:///www.worldsbeyondnft.com:8080. Jika kamu tidak mencantumkan nomor port, maka browser akan secara otomatis menggunakan port 80 karena itu adalah port default untuk protokol http.
Jalur
Ini adalah jalur di server, yang diakhiri dengan nama file yang ingin Anda akses. Misalnya, URL https://www.worldsbeyondnft.com/contoh/contoh1.html. Yang dimasksud jalur pada URL ini adalah /contoh/contoh1.html. Jalur ini sesuai dengan struktur direktori aktual di server web. Jadi di server web ada direktori root, direktori contohberada di dalam direktori root tersebut, dan file bernama contoh1.html merupakan isi dari examples.
2. HTTP (Hyper Text Transfer Protocol)
HTTP merupakan refleksi dari suatu proses bagaimana informasi dikirimkan melalui sebua web browser dan web server (hosting). Semua browser dan server pasti mengikuti proses ini untuk bisa bekerja.
3. HTML (Hyper Text Markup Language)
HTML adalah sebuah bahasa markup dasar yang digunakan pada web untuk format teks, gambar, dan layout halaman. Bahasa ini merupakan teks murni dan bisa mengakses suatu file ditandai dengan akhiran html pada ujung URL. Namun tag htm ini juga bisa dihilangkan tanpa merusak fungsi dari halamannya. Sebagai contoh, https://www.worldsbeyondnft.com/cara-web-bekerja.html diubah menjadi https://www.worldsbeyondnft.com/cara-web-bekerja.
Web Browser dan Web Server
Agar fungsi Web dapat berjalan, kamu memerlukan web browser dan server web untuk bekerja sama. Web browser adalah software yang digunakan untuk menginterpretasikan informasi yang ada dalam dokumen HTML, contohnya Chrome. Sebuah browser akan menampilkan konten berdasarkan tag HTML yang ditemukan di dalamnya.
Sedangkan web server adalah komputer yang menyimpan dokumen HTML, atau dikenal sebagai halaman web. Web server akan mengeksekusi perintahnya ketika mendapatkan koneksi dari web browser. Saat browser terhubung ke server, maka tugas server adalah mengirimkan dokumen yang diminta. Jika sesuai, maka output atau tampilan halaman web akan muncul ke browser.
Penerapan Cara Kerja Web
Setelah kamu memahami dasar-dasar di balik cara sebuah web bekerja, mari kita terapkan proses yang sebenarnya terjadi saat komputer mengakses situs web dan menampilkannya di browser.
Langkah pertamaadalah dengan membuka browser favorit kamu, baik itu Google Chrome atau Mozilla. Saat browser terbuka, kamu memiliki pilihan untuk terhubung ke situs web yang diinginkan. Di kolom alamat, ketik lokasi yang ingin kamu tuju. Untuk contoh ini, mari kita kunjungi www.worldsbeyondnft.com.
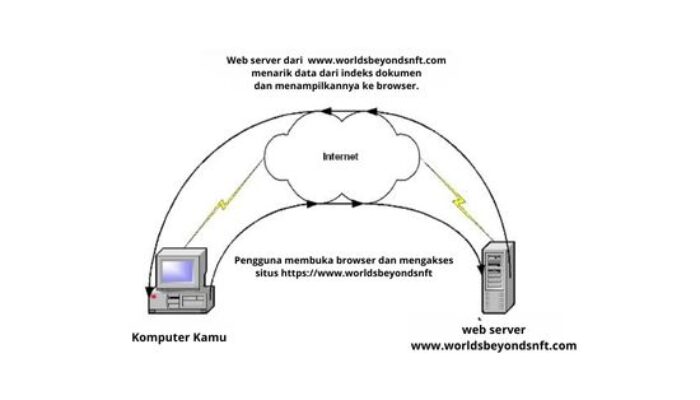
Kamu bisa mengetik URL https://www.worldsbeyondnft.com, www.worldsbeyondnft.com, atau worldsbeyondnft.com saja. Penjelasannya, karena http:// bersifat opsional, boleh diketikkan atau tidak. Untuk lebih jelasnya, diagram di bawah ini menjelaskan apa yang sebenarnya terjadi:

Seperti yang bisa kita lihat, saat kamu mencoba terhubung ke suatu situs, web browser akan membuka koneksi Internet dan mencoba terhubung ke web server yang ditentukan di bagian host URL. Jika terhubung, browser akan mengirimkan bagian jalur URL ke server. Jika jalur tersebut ada di server, maka server akan mengirimkan kembali konten berkas HTML ke browser. Pada step ini, browser akan membaca dokumen HTML, mengikuti petunjuk yang ditemukan di sana dan akan menampilkan informasi di layar komputer kamu.
Penutup
Bagaimana, apakah kamu sudah mengerti cara sebuah web bekerja selama ini? Mudah-mudahan penjelasan ini bisa memberikan wawasan baru bagi kamu ya. Jangan lupa tinggalkan komentar jika ada pertanyaan terkait cara kerja sebuah web.